先日、ホームページの講義のなかで、先生が
「善さん」て何?誰?「西川善」ってどう読むの?「にしかわぜん?」「にしかわよし?」とアドバイスを受けました。
確かに、弊社を知らない人は「どう読むの?」です。
私が仕事を始めてからはお客様が「ぜんさん」と呼んでくださるので、その呼び方に慣れて、誰れかが「?」と思っていることを考えていませんでした。
これが作る側の盲点ですよね。自分が知ってることがほかの人もわかっている思い込んでしまうこと。
タイトルに本当はルビを付けたいのだけど、それがなかなか!
そう考えてるうちに
あれ?これ?よくないなー
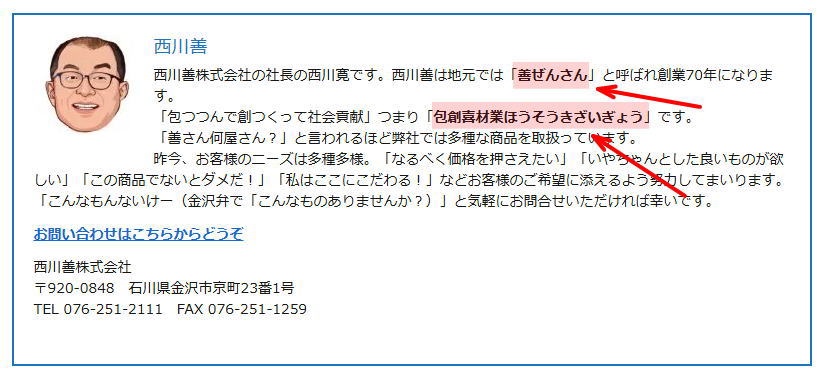
Simple Author Boxの見直し
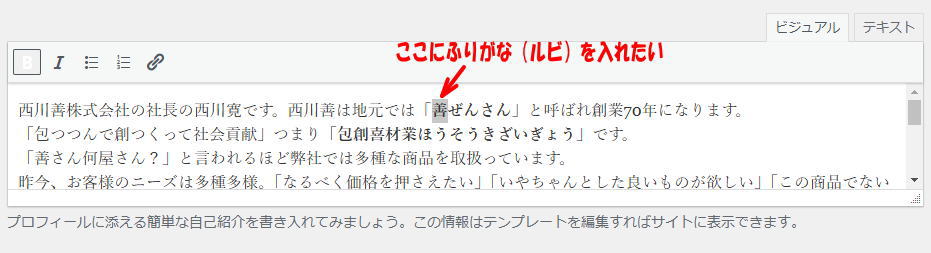
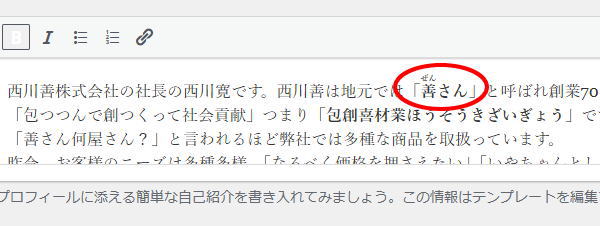
よくあるこのプロフィール欄
「善ぜんさん」これ「ぜんぜんさん」じゃん!

直しましょう!
しかし直し方を忘れました。
検索!
なんと!わたしのブログが上位に!

自分で作ったブログでやり方を教わるなんて!
しかし、ちょっとわかりやすいじゃないこのページ(自画自賛)・・・・(^^♪
ルビ(ふりがな)を入れるには?
フリガナを入れるのはどうすればいいのかな?
「善ぜんさん」を「善さん」にしたい!

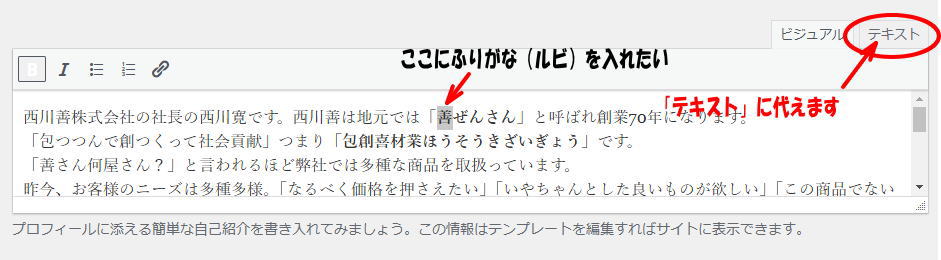
まず、「テキスト」に変えます
右上の「ビジュアル」「テキスト」のタブを「テキスト」にします。

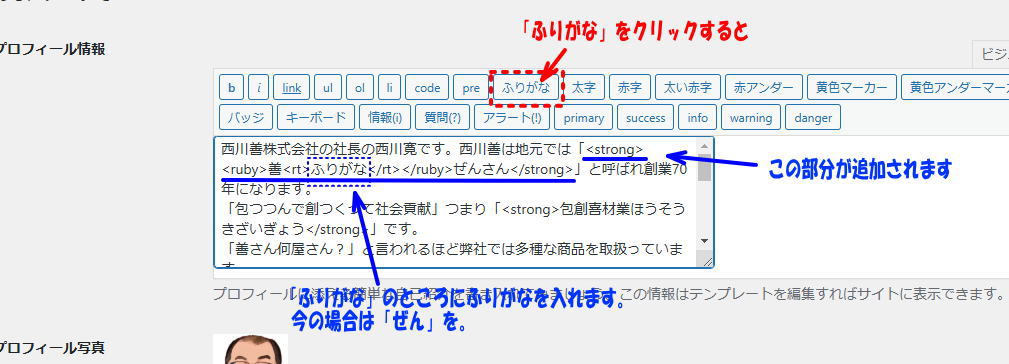
「ふりがな」というものがあります
なにやら上にいっぱい出てきました。
(これを何と呼ぶのかわかりませんが)
「ふりがな」というものがあります。
これを使います。
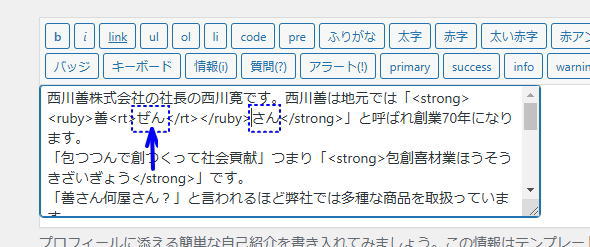
ふりがなをつけたい「善ぜんさん」を範囲指定して「ふりがな」を押します。
すると何やら追加されています↓

「ふりがな」を「ぜん」に変えます
<rt>ふりがな</rt>の部分の「ふりがな」をふりがなにしたい文字、「ぜん」を入れます

「ぜん」を入れたら「ぜんさん」の「ぜん」はいらないので消しておきます
はいったあ!
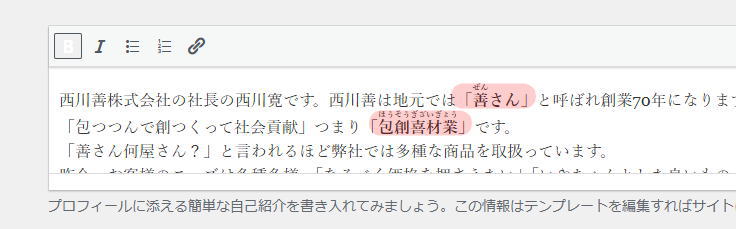
「ビジュアル」に切り替えると・・・

はいったあ!!!

では「包創喜材業」も変えましょう

HTMLでふりがなを振る方法
要するに
<ruby>ふりがなを入れたい文字<rt>ふりがな</rt></ruby>
というものを使えばいいのだ。
お勉強になりました。

当ページの管理人「ニコニコばばあ」です。
西川善株式会社の社長(kanさん)の妻です。会社では経理とWEBを担当しています。
60代後半で西川善㈱のホームページを作ることになり日々奮闘中です。
若者では簡単にできることがなかなか悪戦苦闘!
西川善(株)のホームページは商品紹介。
それに対してこちらのブログでは日々の会社のことや、商品の実験やお客様のご意見など。また会社と関係のないたわいのない話なども載せています。ホームページを作るにあたって苦労したお話なども愚痴っています。とにかく自由に「ひとりごと」をつぶやいています。
西川善株式会社
https://www.nishikawazen.co.jp
〒920-0848 石川県金沢市京町23番1号
TEL 076-251-2111 FAX 076-251-1259